By default, after installation, MAMP will make its PHP binaries "available on the browser" while the Terminal will keep on using the system's PHP with its own configuration.
The idea behind changing the Command-line to start using the PHP coming with MAMP and its configuration is to be able to switch rapidly between PHP versions and to have the configuration for PHP in only one place.
Out there you can find enough guides that helps you archive this because, frankly, there are plenty of methods to get this done. This next one is how I personally do it because it's easy to implement and it also covers something most of other guides won't which is configure the Terminal to also use the same php.ini MAMP uses.
Configuring the Command-line to use MAMP's PHP
You need to edit your Terminal's Profile in order to add the following to the end:
#export PATH=/Applications/MAMP/bin/php/php7.1.33/bin:$PATH
#export PATH=/Applications/MAMP/bin/php/php7.2.33/bin:$PATH
export PATH=/Applications/MAMP/bin/php/php7.3.21/bin:$PATH
#export PATH=/Applications/MAMP/bin/php/php7.4.9/bin:$PATHAs you can see I'm adding a different line per PHP version I want to potentially have available on the Command-line (PHP 7.1.33, PHP 7.2.33, etcetera) but having them all but one (PHP 7.3.21) commented with the # at the beginning.
Every time you switch the PHP version in MAMP you should come back to the Profile and leave uncomment the same version so the Terminal and MAMP match.
Your Command-line's Profile file depends on your shell. If you are using the default Terminal coming with macOS chances are the Profile will either be ~/.bash_profile or ~/.bashrc. Mines it's ~/.zshrc because I use Oh My Zsh.
Remember that everytime you change your Profile you need to "reload" it by doing source ~/.bash_profile (or whatever file you are using).
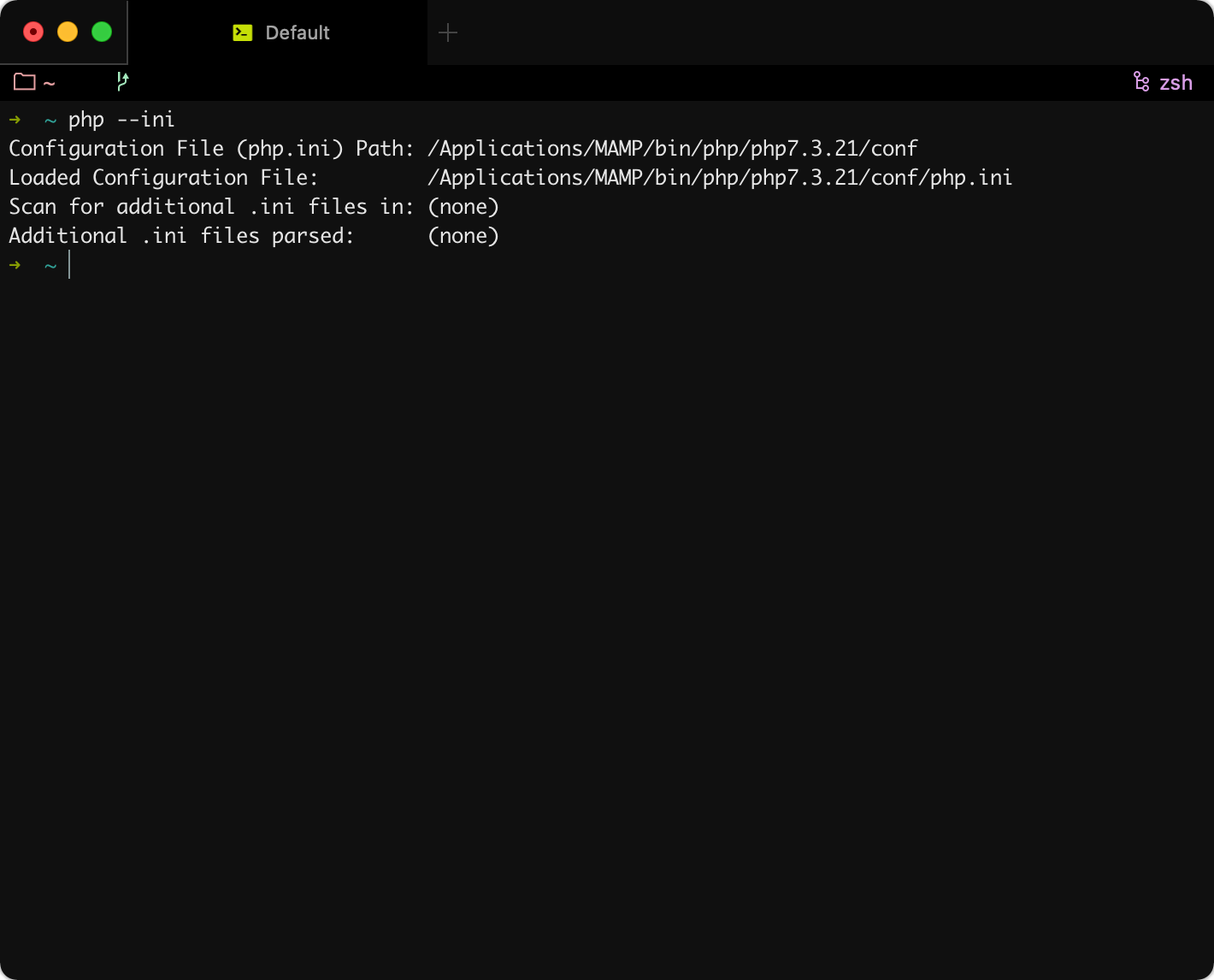
You can check if everything was applied as expected by executing php --ini and seeing the paths are pointing to MAMP.

Configuring the Command-line to use MAMP's php.ini
Here's something interesting about MAMP Pro: it generates, each time it starts, the final php.ini file it will be using during the execution as its content depends on the settings configured on the software’s UI.
For example, if you enable/disable Xdebug on MAMP by ticking/unticking the checkbox on the app, MAMP will regenerate the php.ini file with your configuration (this is basically how MAMP applies any setting change that you perform from the UI).
The final generated php.ini file is located at /Library/Application Support/appsolute/MAMP PRO/conf/php.ini.
We already configured the Terminal to use MAMP's PHP binaries but we also need to configure it to use the generated php.ini by going to /Applications/MAMP/bin/php/php7.3.21/conf (where the not auto generate php.ini file is located) and delete it (after a back up).
Then we need to create a symlink called php.ini for /Library/Application Support/appsolute/MAMP PRO/conf/php.ini (which is the auto generated one by MAMP) by doing:
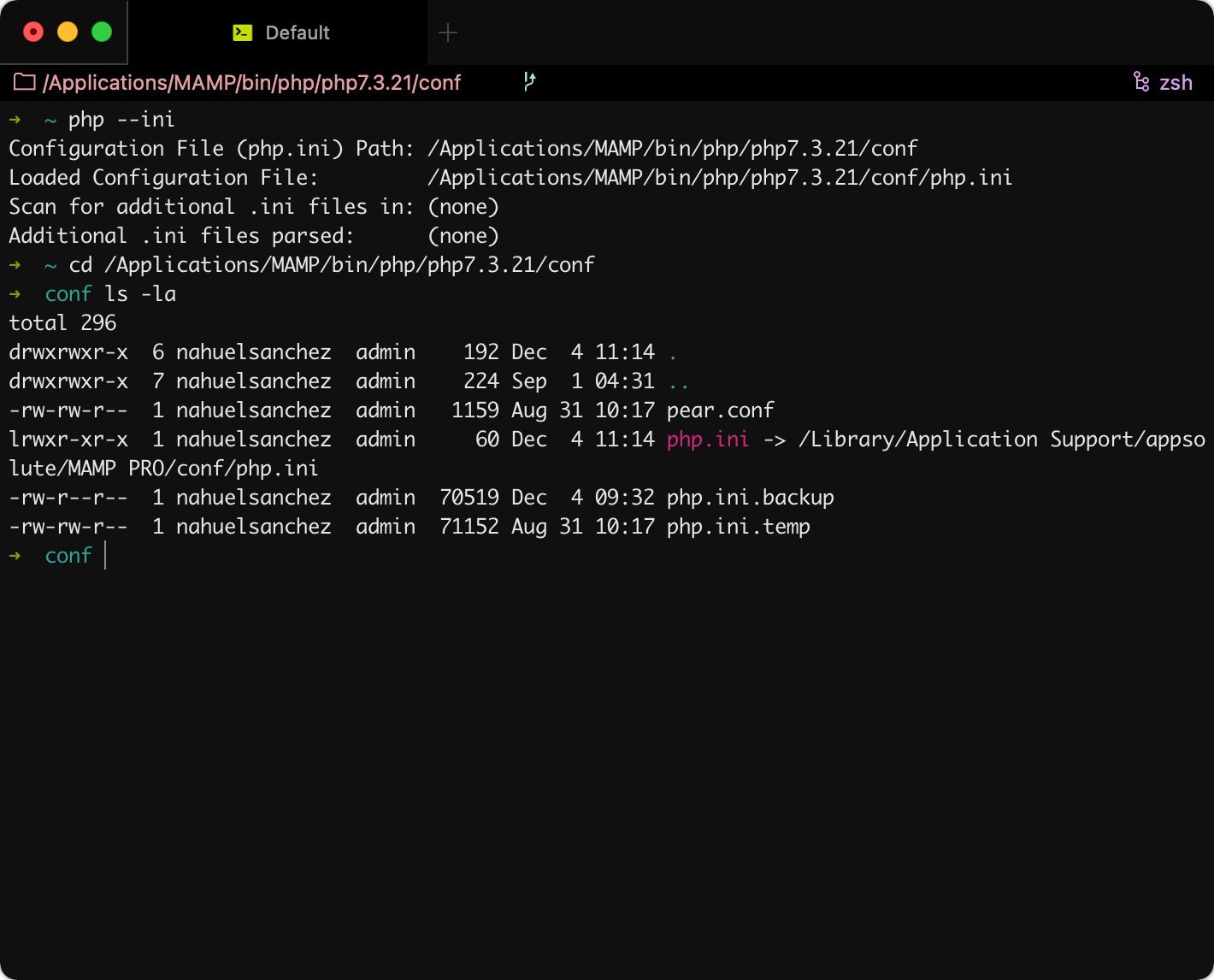
ln -sf /Library/Application\ Support/appsolute/MAMP\ PRO/conf/php.ini php.iniThe conf folder should ended up looking like this:

Of course the example is for PHP 7.3.21 but you will need to repeat this for the folder of each PHP version you will be using on the Command-line.
This only applies to MAMP Pro as the non-Pro version doesn't generates any php.ini and if you want to change something you need to edit the original file yourself.