If you happen to be on a similar position as I am where one of my task is to conduct interviews and vote on someone getting hire or not, you also have to be able to establish if that person can work with a specific platform.
It is not the same working on a VTEX store, an ORO implementation, or in a Magento project. For each platform you have to have a specific set of skills, and again, depending on the platform, more experience on some specific skills are necessary and the seniority on a specific ability vary when you change the CMS you are messing with.
VTEX requires a front end developer with a signed certification from his mother saying that he's great with those "Find the n differences" puzzles you get on the Sunday's newspaper, because the primary task he'll face is to transform a given design into "code", as pixel perfect as it can be.
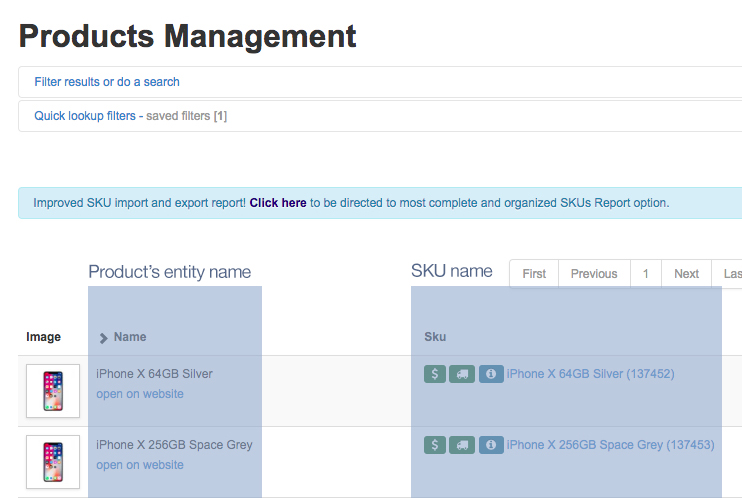
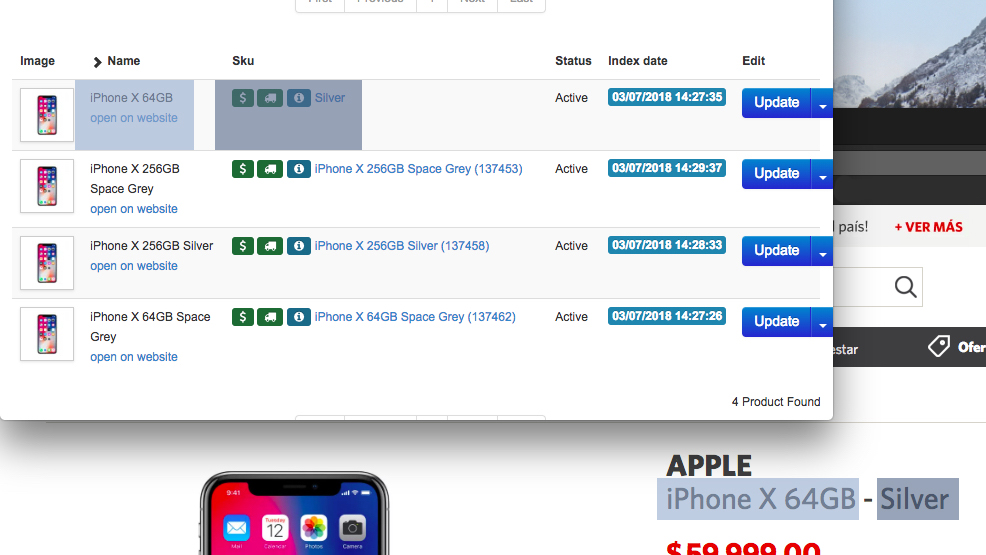
So, how it looks like now?
Translated to actual skills, for a start it means we're looking for someone very good at xHTML, CSS (and/or any CSS preprocessor like SASS or LESS), that can also handle simple JavaScript logic or jQuery for basic UX interactions.
Bear with me if you not agree on that "simple JavaScript logic" statement, because there's a reason why I said "for a start". With this specific developer you are kicking off the team you need for a VTEX implementation but you are not finish yet.
Based on my experience, someone with the ability to handle the layout will cover a high percentage of what the project needs. Seriously, even on highly custom VTEX projects always the largest amount of workload falls on the person who handles the implementation of the designs and that's why is very important to have someone who nails this task.
The next step is to choose between two options: we either look harder for a person with the mentioned skills that can also handle the logical part of a development, or we get another team member for this job only.
If we go for the first option, now finding the developer became a little bit more complicating.
I think that considering a lot of front end developers, on one end we have the "developer who handles the layout and leaves the logic to back end" and in the other side the "kind of full stack developer hungry for programming but with no love for the look and feel".
Our first option requires us to find someone in between, and that's hard (talking, again, from my work experience). Personally I'll go for this option, because, personally, I feel more comfortable with those "in between" developers. But that's just me.
The second option is more suitable when looking at this from a company level where you have multiple VTEX implementations.
Imagine an scenario where you have three VTEX projects ongoing, each with a person assigned full time implementing the layout only, and a fourth developer jumping from VTEX 1, to VTEX 2 and VTEX 3 working on the customizations only, while leaving the "make this as the designs indicate" to the full time assigned coworker.
The person in this second option needs to know JavaScript for real, because all VTEX front end custom stuff always falls on the need of use of JavaScript.
The developer, sort of acting as a back end developer in this platform (in a manner of speaking) will be dealing with the logical part of the implementation like struggling with the APIs and integrating with VTEX's Master Data.
But how it will look like in the future?
The platform is evolving constantly and it is on its peak on what updating the technology stack refers. This means that what I just said above still applies, but we need to consider what is coming.
In the not so distant future the idea of VTEX IO as the VTEX's web application development platform is that custom (and useful) customization that takes places on a specific VTEX store become an App, in a sort of plug and play plugin for that specific store and others.
For example, let's say you have to development something to get the users' email using a form in order to subscribe them to the newsletter configured using MailChimp. Do it once, make it an App, and reuse it on the future or sell it to other existing stores seeking for the same functionality.
In this new world, besides the fact that you need a little bit of npm and the use of a Terminal to set up your workspace, you'll definitely need to know React and GraphQL in order to build the application.
So don't get sleepy.