There's no a simple built in functionality on VTEX that allows to check if the current user browsing the store has already made a purchase there, but there's a twisted workaround to get this information.
Before actually going through the guide, this is the idea: we need to create a new attribute in the CL Data Entity that retains this information and this attribute is going to be updated on the Order Placed page doing an HTTP request to the VTEX Master Data using JavaScript.
Sounds simple? Well...
Creating the new attribute
Thanks to the VTEX Master Data API we can get a lot of information about the clients, but if he or she has made a purchase is not there anywhere, that's why we need to create a new attribute that will hold this information.
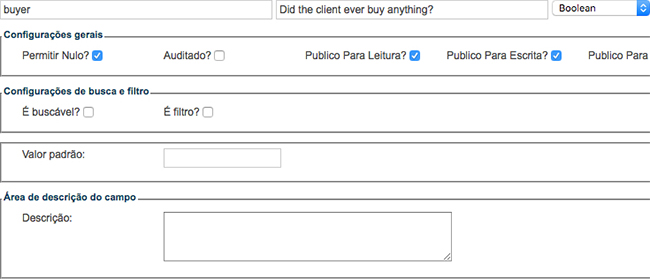
The new attribute, let's name it buyer, needs to be Boolean, and we need to grant it permissions to be read it and edit it using the API.

All existing registered users on our store will have it in null or false until we changed it to true after a user performs a full checkout process.
Updating the attribute
After the user performs a purchase he will end on the Order Placed page that says something like "Em breve você receberá um e-mail no endereço john doe@example.com com todos os detalhes do pedido". We need to get that email from the source code of the page and using jQuery AJAX performs a PATCH in order to set the buyer attribute in true.
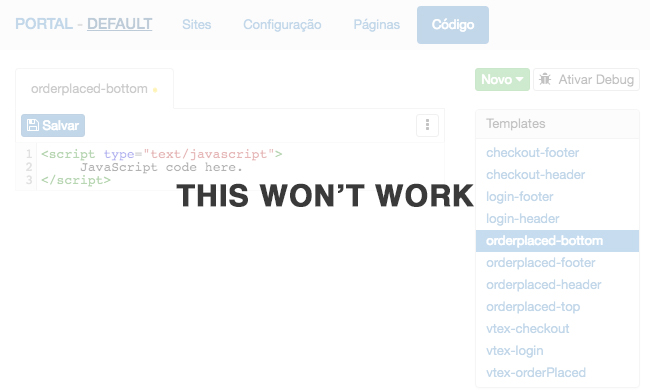
The problem is that we can't directly insert any piece of JavaScript code in the VTEX Smart Checkout. If you're thinking on adding the JavaScript code into any of the orderplaced-* templates, it won't work, the code won't be displayed because of security reasons.

Here's the fun part: we need to use Google Tag Manager to insert JavaScript on that page.
GTM as our Trojan Horse
Since the VTEX Smart Checkout, as any other checkout process from any other platform, is a sensible part of the site and that's the reason why we don't have, directly on VTEX, a way to insert JavaScript code.
If we have Google Tag Manager integrated into our VTEX store it's our lucky day because that tool can add JavaScript on the page, and the idea is to give to GTM our jQuery AJAX request code.
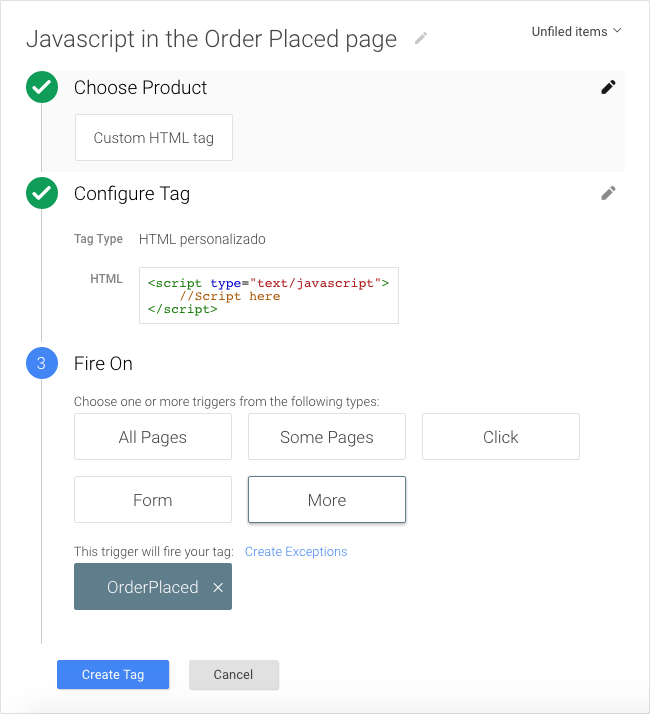
To accomplish this we need to create a new Custom HTML Tag where instead of HTML we are going to add our script. This script.
$(window).load(function() {
if ($('.orderplaced-sending-email strong').text().trim()) {
var urlProtocol = window.location.protocol;
var apiUrl = urlProtocol + '//api.vtexcrm.com.br/storename/dataentities/CL/documents';
$.ajax({
"headers": {
"Accept": "application/vnd.vtex.masterdata.v10+json",
"Content-Type": "application/json"
},
"url": apiUrl,
"async" : false,
"crossDomain": true,
"type": "PATCH",
"data": JSON.stringify({
"email" : $('.orderplaced-sending-email strong').text().trim(),
"buyer" : true
})
});
}
});
Next, on the Fire on step, click on More in order to create a new trigger. The new trigger needs to be a personalized event that will be fired on "orderPlaced".

Save the tag and publish the changes on Google Tag Manager. This is not affected by VTEX cache so we should see the changes immediately.
At this point every time a user hits that page, meaning every time an user finish a purchase, the buyer attribute will be set to true. So now in any other page of the store you can use the VTEX Master Data API to check if buyer is true. If so, then the user browsing the site already made a purchase and you can do whatever you want with that information.
Waaaait
This is a delicate move. You are inserting JavaScript into the checkout process so test it very well, you don't want to screw this part of the VTEX implementation.





