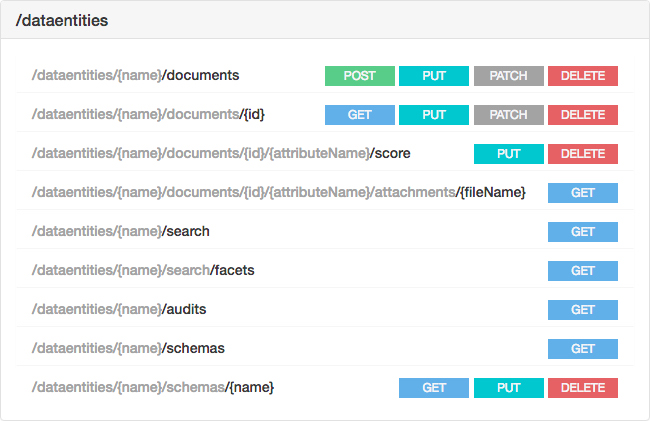
We can manipulate the documents existing in the VTEX Master Data using HTTP request, and it's like the most important thing we should know to dominate this platform's tool.
The official Master Data API documentation breaks down the different HTTP request we can use and explains each part of the request but this information wasn't enough for me to create a working code.
Using and old technique known as "try and failure" I came up with four working jQuery AJAX requests ready to be used to GET, POST, PATCH and PUT data in a specific Data Entity.

My goal was to simplify the interaction with the VTEX Master Data during the implementation of a VTEX store. The code is far from perfect but it's a working start.
GET
function getFromMasterData(name, where, fields) {
var store = 'storeName';
var urlProtocol = window.location.protocol;
var apiUrl = urlProtocol + '//api.vtex.com/' + store + '/dataentities/' + name + '/search?_where=' + where + '&_fields='+ fields;
var response;
$.ajax({
"headers": {
"Accept": "application/vnd.vtex.masterdata.v10.profileSchema+json"
},
"url": apiUrl,
"async" : false,
"crossDomain": true,
"type": "GET"
}).success(function(data) {
response = data[0];
}).fail(function(data) {
response = data;
});
return response;
}
The first parameter here, name, refers to the Data Entity's acronym (for example, CL for the Client's Data Entity) and it's the same for the next HTTP requests.
The second parameter, where allows us to define the filter to use while requesting the documents from the Master Data. For example, email=johndoe@example.com.
Finally, fields is there to specify what attributes we want to retrieve from the results.
Here's an example to retrieve the first name and last name from a client knowing its email address.
getFromMasterData('CL', 'email=johndoe@example.com', 'firstName,lastName')
POST
function postInMasterData(name, email, fields) {
var store = 'storeName';
var urlProtocol = window.location.protocol;
var apiUrl = urlProtocol + '//api.vtexcrm.com.br/' + store + '/dataentities/' + name + '/documents';
var response;
var who = {
"email": email
};
var data = $.extend(who, fields);
$.ajax({
"headers": {
"Accept": "application/vnd.vtex.ds.v10+json",
"Content-Type": "application/json"
},
"url": apiUrl,
"async" : false,
"crossDomain": true,
"type": "POST",
"data": JSON.stringify(data)
}).success(function(data) {
response = data;
}).fail(function(data) {
response = data;
});
return response;
}
In this case, email needs to be an actual email address that the code is going to use as an unique identifier of the document that is going to be created on the Master Data, and fields is a JSON object with the attributes and values to send in the request.
Life is better with examples.
var someAttributes = {
firstName : 'John',
lastName : 'Doe'
};
postInMasterData('CL', 'johndoe@example.com', someAttributes);
PATCH
function patchInMasterData(name, email, fields) {
var store = 'storeName';
var urlProtocol = window.location.protocol;
var apiUrl = urlProtocol + '//api.vtexcrm.com.br/' + store + '/dataentities/' + name + '/documents';
var response;
var who = {
"email": email
};
var data = $.extend(who, fields);
$.ajax({
"headers": {
"Accept": "application/vnd.vtex.masterdata.v10+json",
"Content-Type": "application/json"
},
"url": apiUrl,
"async" : false,
"crossDomain": true,
"type": "PATCH",
"data": JSON.stringify(data)
}).success(function(data) {
response = data;
}).fail(function(data) {
response = data;
});
return response;
}
The parameters here works just as the POST's example, where email is the way to identify the document is going to be edited and fields the JSON object with the attributes and values, as show in the following example.
var someAttributes = {
firstName : 'John'
};
patchInMasterData('CL', 'johndoe@example.com', someAttributes);
PUT
function putInMasterData(name, email, fields) {
var store = 'storeName';
var urlProtocol = window.location.protocol;
var apiUrl = urlProtocol + '//api.vtexcrm.com.br/' + store + '/dataentities/' + name + '/documents';
var response;
var who = {
"email": email
};
var data = $.extend(who, fields);
$.ajax({
"headers": {
"Accept": "application/vnd.vtex.masterdata.v10+json",
"Content-Type": "application/json"
},
"url": apiUrl,
"async" : false,
"crossDomain": true,
"type": "PUT",
"data": JSON.stringify(data)
}).success(function(data) {
response = data;
}).fail(function(data) {
response = data;
});
return response;
}
More of the same, just like the last two codes. And a similar example.
var someAttributes = {
lastName : 'Doe'
};
putInMasterData('CL', 'johndoe@example.com', someAttributes);
This is on GitHub
I decided to put this snippets on a Git repository you can find in https://github.com/nahuelsanchez/vtexmasterdataapiconnection.
Feel free to send any improvement you think this code desperately needs (thanks in advance).